UI Feedback for Seamless Experience on SaaS Websites
Discussing how UI feedbacks fuel SaaS success
How important is UI feedback in the in-app experience of your users?
The short and simple answer is 100% important.
Why?
UI feedback is one of the most valuable features for user experience enhancement and optimum engagement.
In this article, we will discuss UI feedbacks, types, practical examples and most importantly, why they are useful for SaaS brands.
TL;DR
User Interface (UI) feedback is a term that refers to the way your website responds and interacts with its users and viewers when taking any action.
It is meant to engage users by responding to their queries and getting direct or indirect responses as engagement.
In this article, three types of UI feedback are highlighted:
The Provisional Guidance Feedback
The Loading Process Feedback
The Progress Feedback
UI feedback help improve user engagements, upgrade user experience, lengthen user’s stay on a website, and avoid distractions
Bottom Line.
Introduction to User Interface (UI) Feedback
User Interface (UI) feedback plays a pivotal role in creating a seamless and intuitive user experience.
It is a term that refers to the way your website responds and interacts with its users and viewers when taking any action.

These feedbacks are totally different from the normal “request-and-get” feedback brands get for analysis and metric purposes. They basically provide users with information about their interactions with a system, guiding them through tasks, and enhancing overall usability.
There's that moment a user signs up and registers for a course, they are subconsciously expecting a display of what's next; an instruction or a feedback. At that moment, having a blank page pop up will be the most annoying and discouraging feedback on the user's end. This is why the UI feedback is needed to keep them busy and optimistic for a little time.
UI Feedback Types
For SaaS website apps, there are different types of UI feedback that could be used. These feedback types are classified based on their purposes on web pages.
The Provisional Guidance Feedback
Provisional Guidance feedback fills in gaps between user actions. This type of feedback gives information on the current state of the process in context and the next step to take. It could be error messages (like internet connection errors or troubleshooting needs), button color change and so on.
When designing a SaaS web application, it is necessary to these add short messages, pictures or other visuals that portray the specific action in context as it guide the user flow, personalize their experience and build trust and confidence in the brand.
An example is Asana’s error message

The Loading Process Feedback
Sometimes, when SaaS web application users are performing a task on the website, it takes a longer time to get the final results depending on the type of action taken. Even if the final result will come within seconds it is very important to use the Loading Process Feedback to lengthen the user's timespan on the website.
The purpose of this feedback is to communicate information about an ongoing action/process. This feedback also gives users a kind of comfort and assurance that their output is on the way and there are no errors in the process.
A perfect example of this is the UIPath’s loading site. As seen below, although there are no texts to show that the site is loading, the little movement of the lines gives a sign of relief to users.

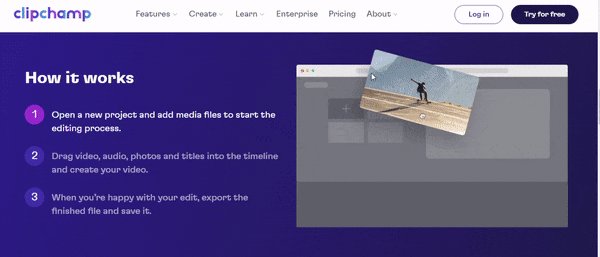
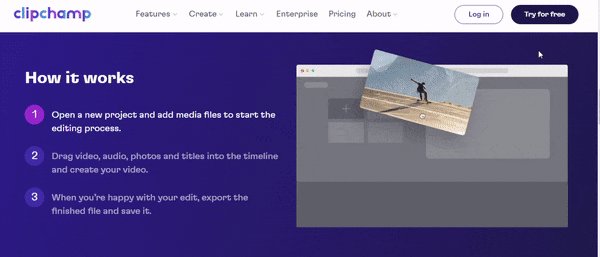
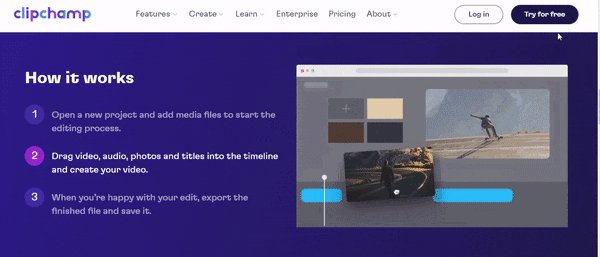
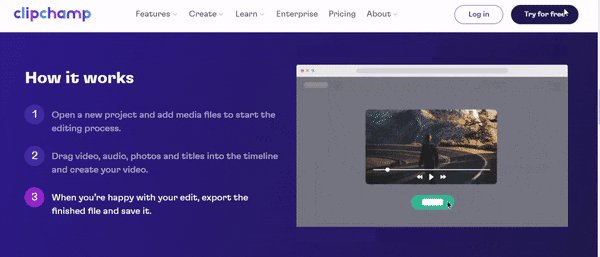
The Progress Feedback
As the word implies, this feedback communicates the progress of a process to users. But there is more to that.
The Progress Feedback also engages users when they need to move from one webpage to another to complete a task. This feedback communicates progress by giving out step-by-step processes of completing the task, grounds covered so far, current task to be taken, next task, and closeness to finishing the journey.
It is mostly seen on sign-up pages or when subscribing to a plan on the website.
An example is the progress bar on ClipChamp’s homepage

What Makes Feedback Important in the UI/UX Design of SaaS Website Application
How important is feedback to a SaaS company? What makes it special?
SaaS brands generate income when users are active and constantly engaged. As a result, making them comfortable on the brand's means of communication and action (website) is crucial and should be the brand's top priority.
Few importance of integrating feedback into your SaaS website include:
Engagement Improvement
Thinking beyond an error message is crucial when talking about the importance of feedback. As "irrelevant" as a loading process feedback could be, it engages users on the SaaS website. Engagement may not necessarily mean users have to click a button on the website. Most times, indirect communication through feedback could do the work. Another example is the use of error messages instead of empty space on the webpage.
User experience upgrade
Feedback is a bridge between users and their expected results on a website. They also give information on what is ahead of the users. For example, it could inform users what they will get performing a specific task on the website and how they will get it. Based on their purposes, different feedbacks are used in different scenarios to aid the user journey.
Another example is a preloader. Keeping users staring at a blank screen while waiting for a long period is a huge discouragement for users, especially the short-attention users. Preloaders are the first features or pop-ups you see when loading a website or an app. These pop-ups improve the user experience and make them stay longer.
Lengthen user's stay
Another great importance of feedback on a SaaS website is lengthening a user's stay on the website. No one will want to stare at a blank page for 10 seconds. Immediate exit! But imagine if a relatable and well-organised feedback is in the empty space, the probability of the user's stay on the website increasing becomes high.
Feedback avoids distraction.
Still using the blank web page example, users tend to drift from the website just to occupy their time for a while. And most likely, they may not return to that page because the probability of them getting what they want from another website could be high too. So to keeping them engaged and glued to your webpage is important.
Bottom Line
Every one percent change in any business counts because the accumulation of the one percents will eventually lead to a huge result. UI feedback may look unreasonable and useless but even the one percent change it adds to a business matters so much. Try a relatable UI feedback for your SaaS website today and experience its goodness.